|
200
|
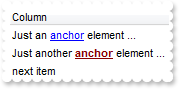
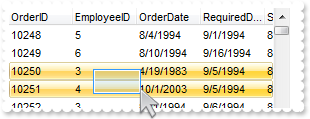
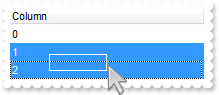
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

axGrid1.set_FormatAnchor(false,"<b><u><fgcolor=880000> </fgcolor></u></b>");
axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0,EXGRIDLib.ValueFormatEnum.exHTML);
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0,EXGRIDLib.ValueFormatEnum.exHTML);
axGrid1.Items.AddItem("next item");
|
|
199
|
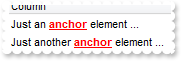
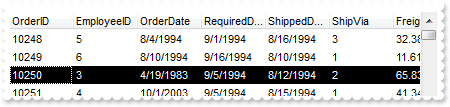
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

axGrid1.set_FormatAnchor(true,"<b><u><fgcolor=FF0000> </fgcolor></u></b>");
axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0,EXGRIDLib.ValueFormatEnum.exHTML);
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0,EXGRIDLib.ValueFormatEnum.exHTML);
|
|
198
|
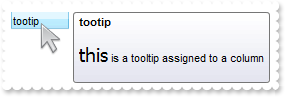
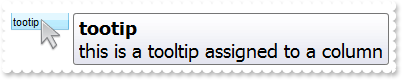
Can I change the font for the tooltip

axGrid1.ToolTipDelay = 1;
axGrid1.ToolTipWidth = 364;
(axGrid1.Columns.Add("tootip") as EXGRIDLib.Column).ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>";
|
|
197
|
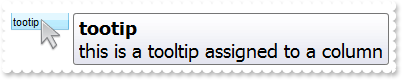
Can I change the font for the tooltip

axGrid1.ToolTipDelay = 1;
stdole.IFontDisp var_StdFont = axGrid1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
axGrid1.ToolTipWidth = 364;
(axGrid1.Columns.Add("tootip") as EXGRIDLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
196
|
Can I change the order of the buttons in the scroll bar

axGrid1.set_ScrollOrderParts(EXGRIDLib.ScrollBarEnum.exHScroll,"t,l,r");
axGrid1.set_ScrollOrderParts(EXGRIDLib.ScrollBarEnum.exVScroll,"t,l,r");
axGrid1.ScrollBars = EXGRIDLib.ScrollBarsEnum.exDisableBoth;
|
|
195
|
The thumb size seems to be very small. Can I make it bigger

axGrid1.ColumnAutoResize = false;
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).Width = 256;
(axGrid1.Columns.Add("C2") as EXGRIDLib.Column).Width = 256;
(axGrid1.Columns.Add("C3") as EXGRIDLib.Column).Width = 256;
axGrid1.set_ScrollThumbSize(EXGRIDLib.ScrollBarEnum.exHScroll,64);
|
|
194
|
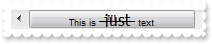
How can I display my text on the scroll bar, using a different font

axGrid1.set_ScrollPartCaption(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exThumbPart,"This is <s><font Tahoma;12> just </font></s> text");
axGrid1.ColumnAutoResize = false;
axGrid1.ScrollHeight = 20;
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).Width = 256;
(axGrid1.Columns.Add("C2") as EXGRIDLib.Column).Width = 256;
(axGrid1.Columns.Add("C3") as EXGRIDLib.Column).Width = 256;
|
|
193
|
How can I display my text on the scroll bar, using a different font

axGrid1.set_ScrollPartCaption(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exThumbPart,"This is just a text");
axGrid1.get_ScrollFont(EXGRIDLib.ScrollBarEnum.exHScroll).Size = 12;
axGrid1.ColumnAutoResize = false;
axGrid1.ScrollHeight = 20;
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).Width = 256;
(axGrid1.Columns.Add("C2") as EXGRIDLib.Column).Width = 256;
(axGrid1.Columns.Add("C3") as EXGRIDLib.Column).Width = 256;
|
|
192
|
How can I display my text on the scroll bar

axGrid1.set_ScrollPartCaption(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exThumbPart,"this is just a text");
axGrid1.ColumnAutoResize = false;
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).Width = 256;
(axGrid1.Columns.Add("C2") as EXGRIDLib.Column).Width = 256;
(axGrid1.Columns.Add("C3") as EXGRIDLib.Column).Width = 256;
|
|
191
|
How do I enlarge or change the size of the control's scrollbars

axGrid1.ScrollHeight = 18;
axGrid1.ScrollWidth = 18;
axGrid1.ScrollButtonWidth = 18;
axGrid1.ScrollButtonHeight = 18;
axGrid1.ScrollBars = EXGRIDLib.ScrollBarsEnum.exDisableBoth;
|
|
190
|
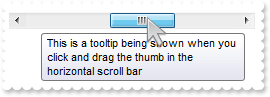
How do I assign a tooltip to a scrollbar

axGrid1.set_ScrollToolTip(EXGRIDLib.ScrollBarEnum.exHScroll,"This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar");
axGrid1.ColumnAutoResize = false;
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).Width = 256;
(axGrid1.Columns.Add("C2") as EXGRIDLib.Column).Width = 256;
(axGrid1.Columns.Add("C3") as EXGRIDLib.Column).Width = 256;
|
|
189
|
How do I assign an icon to the button in the scrollbar

axGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axGrid1.set_ScrollPartVisible(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exLeftB1Part,true);
axGrid1.set_ScrollPartCaption(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exLeftB1Part,"<img>1</img>");
axGrid1.ScrollHeight = 18;
axGrid1.ScrollButtonWidth = 18;
axGrid1.ScrollBars = EXGRIDLib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
188
|
I need to add a button in the scroll bar. Is this possible

axGrid1.set_ScrollPartVisible(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exLeftB1Part,true);
axGrid1.set_ScrollPartCaption(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exLeftB1Part,"1");
axGrid1.ScrollBars = EXGRIDLib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
187
|
Can I display an additional buttons in the scroll bar

axGrid1.set_ScrollPartVisible(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exLeftB1Part,true);
axGrid1.set_ScrollPartVisible(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exLeftB2Part,true);
axGrid1.set_ScrollPartVisible(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exRightB6Part,true);
axGrid1.set_ScrollPartVisible(EXGRIDLib.ScrollBarEnum.exHScroll,EXGRIDLib.ScrollPartEnum.exRightB5Part,true);
axGrid1.ScrollBars = EXGRIDLib.ScrollBarsEnum.exDisableNoHorizontal;
|
|
186
|
Can I display the picture aligned to the right, while the text aligned to the left

axGrid1.DefaultItemHeight = 48;
axGrid1.Columns.Add("C1");
EXGRIDLib.Items var_Items = axGrid1.Items;
object s = var_Items.get_SplitCell(var_Items.AddItem("Text"),0);
var_Items.set_CellPicture(null,s,(axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp));
var_Items.set_CellHAlignment(null,s,EXGRIDLib.AlignmentEnum.RightAlignment);
|
|
185
|
How can I display a custom size picture to a cell or item

axGrid1.DefaultItemHeight = 48;
axGrid1.Columns.Add("C1");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellPicture(var_Items.AddItem("Text"),0,(axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp));
|
|
184
|
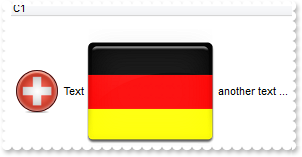
How can I display a multiple pictures to a cell or item

axGrid1.DefaultItemHeight = 48;
axGrid1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axGrid1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axGrid1.Columns.Add("C1");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValueFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0,EXGRIDLib.ValueFormatEnum.exHTML);
|
|
183
|
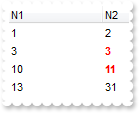
How do I change the column's foreground color for numbers between an interval - Range

EXGRIDLib.ConditionalFormat var_ConditionalFormat = axGrid1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
var_ConditionalFormat.ApplyTo = (EXGRIDLib.FormatApplyToEnum)0x1;
axGrid1.Columns.Add("N1");
axGrid1.Columns.Add("N2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem(1),1,2);
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem(3),1,3);
EXGRIDLib.Items var_Items2 = axGrid1.Items;
var_Items2.set_CellValue(var_Items2.AddItem(10),1,11);
EXGRIDLib.Items var_Items3 = axGrid1.Items;
var_Items3.set_CellValue(var_Items3.AddItem(13),1,31);
axGrid1.SearchColumnIndex = 1;
|
|
182
|
How do I change the item's foreground color for numbers between an interval - Range

axGrid1.ConditionalFormats.Add("%0 >= 2 and %0 <= 10",null).ForeColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
axGrid1.Columns.Add("Numbers");
axGrid1.Items.AddItem(1);
axGrid1.Items.AddItem(2);
axGrid1.Items.AddItem(10);
axGrid1.Items.AddItem(20);
|
|
181
|
How do I change the item's background color for numbers less than a value

axGrid1.ConditionalFormats.Add("%0 < 10",null).BackColor = (uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0));
axGrid1.Columns.Add("Numbers");
axGrid1.Items.AddItem(1);
axGrid1.Items.AddItem(2);
axGrid1.Items.AddItem(10);
axGrid1.Items.AddItem(20);
|
|
180
|
How do I underline the numbers greater than a value

axGrid1.ConditionalFormats.Add("%0 >= 10",null).Underline = true;
axGrid1.Columns.Add("Numbers");
axGrid1.Items.AddItem(1);
axGrid1.Items.AddItem(2);
axGrid1.Items.AddItem(10);
axGrid1.Items.AddItem(20);
|
|
179
|
How do I highlight in italic the numbers greater than a value

axGrid1.ConditionalFormats.Add("%0 >= 10",null).StrikeOut = true;
axGrid1.Columns.Add("Numbers");
axGrid1.Items.AddItem(1);
axGrid1.Items.AddItem(2);
axGrid1.Items.AddItem(10);
axGrid1.Items.AddItem(20);
|
|
178
|
How do I highlight in italic the numbers greater than a value

axGrid1.ConditionalFormats.Add("%0 >= 10",null).Italic = true;
axGrid1.Columns.Add("Numbers");
axGrid1.Items.AddItem(1);
axGrid1.Items.AddItem(2);
axGrid1.Items.AddItem(10);
axGrid1.Items.AddItem(20);
|
|
177
|
How do I highlight in bold the numbers greater than a value

axGrid1.ConditionalFormats.Add("%0 >= 10",null).Bold = true;
axGrid1.Columns.Add("Numbers");
axGrid1.Items.AddItem(1);
axGrid1.Items.AddItem(2);
axGrid1.Items.AddItem(10);
axGrid1.Items.AddItem(20);
|
|
176
|
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exGroupLinesAtRoot;
axGrid1.HasButtons = EXGRIDLib.ExpandButtonEnum.exCustom;
axGrid1.set_HasButtonsCustom(false,16777216);
axGrid1.set_HasButtonsCustom(true,33554432);
axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
|
|
175
|
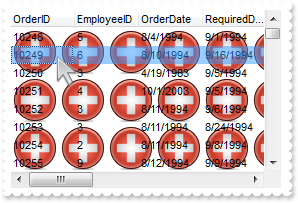
Can I use your EBN files to change the visual appearance for radio buttons

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGrid1.set_RadioImage(false,16777216);
axGrid1.set_RadioImage(true,33554432);
(axGrid1.Columns.Add("Radio") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellHasRadioButton,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Radio 1");
var_Items.set_CellState(var_Items.AddItem("Radio 2"),0,1);
var_Items.AddItem("Radio 3");
|
|
174
|
Can I use your EBN files to change the visual appearance for checkbox cells

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGrid1.set_CheckImage(EXGRIDLib.CheckStateEnum.Unchecked,16777216);
axGrid1.set_CheckImage(EXGRIDLib.CheckStateEnum.Checked,33554432);
(axGrid1.Columns.Add("Check") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellHasCheckBox,true);
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Check 1");
var_Items.set_CellState(var_Items.AddItem("Check 2"),0,1);
|
|
173
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGrid1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exHSThumb,0x1000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exHSThumbP,0x2000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exHSThumbH,0x3000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exVSThumb,0x1000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exVSThumbP,0x2000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exVSThumbH,0x3000000);
axGrid1.ScrollBars = EXGRIDLib.ScrollBarsEnum.exVScrollEmptySpace | EXGRIDLib.ScrollBarsEnum.exHScrollEmptySpace | EXGRIDLib.ScrollBarsEnum.exVScrollOnThumbRelease | EXGRIDLib.ScrollBarsEnum.exHScrollOnThumbRelease | EXGRIDLib.ScrollBarsEnum.exDisableBoth;
axGrid1.ScrollBySingleLine = true;
axGrid1.Columns.Add("Def");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
|
|
172
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGrid1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exHSThumb,0x1000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exHSThumbP,0x2000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exHSThumbH,0x3000000);
axGrid1.ScrollBars = EXGRIDLib.ScrollBarsEnum.exVScrollEmptySpace | EXGRIDLib.ScrollBarsEnum.exHScrollEmptySpace | EXGRIDLib.ScrollBarsEnum.exVScrollOnThumbRelease | EXGRIDLib.ScrollBarsEnum.exHScrollOnThumbRelease | EXGRIDLib.ScrollBarsEnum.exDisableBoth;
axGrid1.ScrollBySingleLine = true;
axGrid1.Columns.Add("Def");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(2);
var_Items.AddItem(3);
|
|
171
|
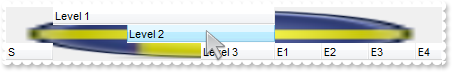
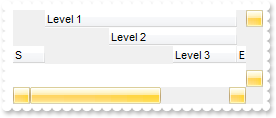
I've seen that you can change the visual appearance for the scroll bar. How can I do that

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGrid1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exSBtn,0x1000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exSBtnP,0x2000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exSBtnH,0x3000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exHSBack,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exVSBack,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exScrollSizeGrip,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
(axGrid1.Columns.Add("S") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("Level 1") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 2") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 3") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("E1") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("E2") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("E3") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("E4") as EXGRIDLib.Column).Width = 32;
axGrid1.ColumnAutoResize = false;
axGrid1.ScrollBars = EXGRIDLib.ScrollBarsEnum.exDisableBoth;
|
|
170
|
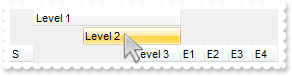
Is there any option to highlight the column from the cursor - point

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exCursorHoverColumn,0x1000000);
(axGrid1.Columns.Add("S") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("Level 1") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 2") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 3") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("E1") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("E2") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("E3") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("E4") as EXGRIDLib.Column).Width = 32;
|
|
169
|
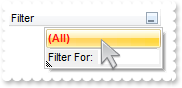
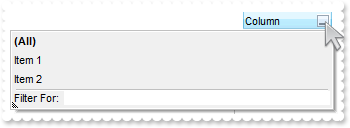
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exSelBackColorFilter,0x1000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exSelForeColorFilter,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,20,20)));
(axGrid1.Columns.Add("Filter") as EXGRIDLib.Column).DisplayFilterButton = true;
|
|
168
|
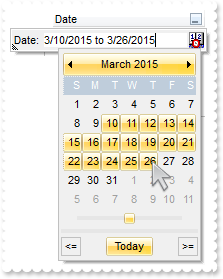
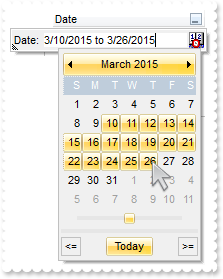
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exDateHeader,0x1000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exDateTodayUp,0x1000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exDateTodayDown,0x2000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exDateScrollThumb,0x1000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exDateScrollRange,(uint)ColorTranslator.ToWin32(Color.FromArgb(230,230,230)));
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exDateSeparatorBar,(uint)ColorTranslator.ToWin32(Color.FromArgb(230,230,230)));
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exDateSelect,0x1000000);
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Date") as EXGRIDLib.Column);
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exDate;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
|
|
167
|
How do I change the visual aspect of the close button in the filter bar, using EBN

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exFooterFilterBarButton,0x1000000);
(axGrid1.Columns.Add("Filter") as EXGRIDLib.Column).FilterType = EXGRIDLib.FilterTypeEnum.exBlanks;
axGrid1.ApplyFilter();
|
|
166
|
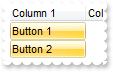
How do I change the visual aspect of buttons in the cell, using EBN

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exCellButtonUp,0x1000000);
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exCellButtonDown,0x2000000);
axGrid1.SelForeColor = Color.FromArgb(0,0,0);
axGrid1.ShowFocusRect = false;
(axGrid1.Columns.Add("Column 1") as EXGRIDLib.Column).set_Def(EXGRIDLib.DefColumnEnum.exCellHasButton,true);
axGrid1.Items.AddItem("Button 1");
axGrid1.Items.AddItem("Button 2");
axGrid1.Columns.Add("Column 2");
|
|
165
|
How do I change the visual aspect of the drop down filter button, using EBN

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.set_Background(EXGRIDLib.BackgroundPartEnum.exHeaderFilterBarButton,0x1000000);
(axGrid1.Columns.Add("Filter") as EXGRIDLib.Column).DisplayFilterButton = true;
|
|
164
|
Is there any function to get the control's data in your x-script format / template

axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(axGrid1.get_ToTemplate(null));
|
|
163
|
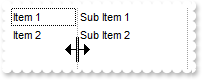
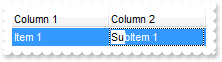
How do I enable resizing the columns at runtime

axGrid1.ColumnsAllowSizing = true;
axGrid1.MarkSearchColumn = false;
axGrid1.HeaderVisible = false;
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exVLines;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1"),1,"Sub Item 1");
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem("Item 2"),1,"Sub Item 2");
|
|
162
|
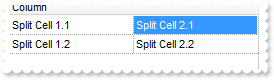
How can I select the second inner column when spliting the cells

axGrid1.SelectColumnInner = 1;
axGrid1.FullRowSelect = EXGRIDLib.CellSelectEnum.exColumnSel;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exAllLines;
axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(null,var_Items.get_SplitCell(var_Items.AddItem("Split Cell 1.1"),0),"Split Cell 2.1");
var_Items.set_CellValue(null,var_Items.get_SplitCell(var_Items.AddItem("Split Cell 1.2"),0),"Split Cell 2.2");
var_Items.set_SelectItem(var_Items.FirstVisibleItem,true);
|
|
161
|
How can I sort by multiple columns

axGrid1.SingleSort = false;
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).SortOrder = EXGRIDLib.SortOrderEnum.SortAscending;
(axGrid1.Columns.Add("C2") as EXGRIDLib.Column).SortOrder = EXGRIDLib.SortOrderEnum.SortDescending;
(axGrid1.Columns.Add("C3") as EXGRIDLib.Column).SortOrder = EXGRIDLib.SortOrderEnum.SortAscending;
|
|
160
|
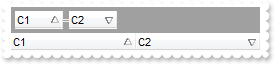
How can I add several columns to control's sort bar

axGrid1.SortBarVisible = true;
axGrid1.SortBarColumnWidth = 48;
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).SortOrder = EXGRIDLib.SortOrderEnum.SortAscending;
(axGrid1.Columns.Add("C2") as EXGRIDLib.Column).SortOrder = EXGRIDLib.SortOrderEnum.SortDescending;
|
|
159
|
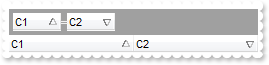
How can I change the width of the columns being displayed in the sort bar

axGrid1.SortBarVisible = true;
axGrid1.SortBarColumnWidth = 48;
(axGrid1.Columns.Add("C1") as EXGRIDLib.Column).SortOrder = EXGRIDLib.SortOrderEnum.SortAscending;
(axGrid1.Columns.Add("C2") as EXGRIDLib.Column).SortOrder = EXGRIDLib.SortOrderEnum.SortDescending;
|
|
158
|
How can I change the height of the sort bar's

axGrid1.SortBarVisible = true;
axGrid1.SortBarHeight = 48;
|
|
157
|
How can I change the sort bar's foreground color

axGrid1.SortBarVisible = true;
axGrid1.ForeColorSortBar = Color.FromArgb(255,0,0);
|
|
156
|
How can I change the visual appearance of the control's sort bar, using EBN files

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axGrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axGrid1.SortBarVisible = true;
(axGrid1.GetOcx() as EXGRIDLib.Grid).BackColorSortBar = 0x1000000;
(axGrid1.GetOcx() as EXGRIDLib.Grid).BackColorSortBarCaption = 0x2000000;
axGrid1.Appearance = EXGRIDLib.AppearanceEnum.None2;
|
|
155
|
How can I change the sort bar's background color

axGrid1.SortBarVisible = true;
axGrid1.BackColorSortBar = Color.FromArgb(255,0,0);
axGrid1.BackColorSortBarCaption = Color.FromArgb(128,0,0);
|
|
154
|
How can I change the default caption being displayed in the control's sort bar

axGrid1.SortBarVisible = true;
axGrid1.SortBarCaption = "new caption";
|
|
153
|
How can I show the locked / fixed items on the bottom side of the control

axGrid1.ShowLockedItems = true;
axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_LockedItemCount(EXGRIDLib.VAlignmentEnum.exMiddle,2);
var_Items.set_CellValue(var_Items.get_LockedItem(EXGRIDLib.VAlignmentEnum.exMiddle,0),0,"locked item 1");
var_Items.set_CellValue(var_Items.get_LockedItem(EXGRIDLib.VAlignmentEnum.exMiddle,1),0,"locked item 2");
var_Items.AddItem("un-locked item");
|
|
152
|
How can I show the locked / fixed items

axGrid1.ShowLockedItems = true;
axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_LockedItemCount(EXGRIDLib.VAlignmentEnum.exTop,2);
var_Items.set_CellValue(var_Items.get_LockedItem(EXGRIDLib.VAlignmentEnum.exTop,0),0,"locked item 1");
var_Items.set_CellValue(var_Items.get_LockedItem(EXGRIDLib.VAlignmentEnum.exTop,1),0,"locked item 2");
var_Items.AddItem("un-locked item");
|
|
151
|
How can I hide the locked / fixed items
axGrid1.ShowLockedItems = false;
axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_LockedItemCount(EXGRIDLib.VAlignmentEnum.exTop,1);
var_Items.set_CellValue(var_Items.get_LockedItem(EXGRIDLib.VAlignmentEnum.exTop,0),0,"locked item");
var_Items.AddItem("un-locked item");
|
|
150
|
How can I show the control's sort bar

axGrid1.SortBarVisible = true;
|
|
149
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

(axGrid1.GetOcx() as EXGRIDLib.Grid).PictureLevelHeader = (axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)") as stdole.IPictureDisp);
axGrid1.PictureDisplayLevelHeader = EXGRIDLib.PictureDisplayEnum.Stretch;
(axGrid1.Columns.Add("S") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("Level 1") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 2") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 3") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("E1") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("E2") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("E3") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("E4") as EXGRIDLib.Column).Width = 32;
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

(axGrid1.GetOcx() as EXGRIDLib.Grid).PictureLevelHeader = (axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)") as stdole.IPictureDisp);
axGrid1.PictureDisplayLevelHeader = EXGRIDLib.PictureDisplayEnum.MiddleRight;
(axGrid1.Columns.Add("S") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("Level 1") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 2") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 3") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("E") as EXGRIDLib.Column).Width = 32;
|
|
147
|
How can I display a picture on the control's header, when multiple levels are displayed

(axGrid1.GetOcx() as EXGRIDLib.Grid).PictureLevelHeader = (axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
(axGrid1.Columns.Add("S") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("Level 1") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 2") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 3") as EXGRIDLib.Column).LevelKey = 1;
|
|
146
|
How can I change the header's background color, when multiple levels are displayed

axGrid1.BackColorLevelHeader = Color.FromArgb(250,0,0);
(axGrid1.Columns.Add("S") as EXGRIDLib.Column).Width = 32;
(axGrid1.Columns.Add("Level 1") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 2") as EXGRIDLib.Column).LevelKey = 1;
(axGrid1.Columns.Add("Level 3") as EXGRIDLib.Column).LevelKey = 1;
|
|
145
|
Can I programmatically scroll the control
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
axGrid1.Items.AddItem(2);
axGrid1.Items.AddItem(3);
axGrid1.PutItems(axGrid1.GetItems(0),null);
axGrid1.PutItems(axGrid1.GetItems(0),null);
axGrid1.set_ScrollPos(true,1);
|
|
144
|
How do I disable expanding or collapsing an item when user presses the arrow keys
axGrid1.ExpandOnKeys = false;
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.Columns.Add("Column 1");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
143
|
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

axGrid1.ExpandOnSearch = true;
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.AutoSearch = true;
(axGrid1.Columns.Add("Column") as EXGRIDLib.Column).AutoSearch = EXGRIDLib.AutoSearchEnum.exContains;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text");
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text");
|
|
142
|
Can I programmatically scroll the control
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
axGrid1.Items.AddItem(2);
axGrid1.Items.AddItem(3);
axGrid1.PutItems(axGrid1.GetItems(0),null);
axGrid1.PutItems(axGrid1.GetItems(0),null);
axGrid1.Scroll(EXGRIDLib.ScrollEnum.exScrollDown,null);
|
|
141
|
Do you have some function to load data from a safe array
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.PutItems(axGrid1.GetItems(0),null);
|
|
140
|
Do you have some function to retrieve all items to a safe array
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.PutItems(axGrid1.GetItems(0),null);
axGrid1.Items.AddItem(1);
axGrid1.PutItems(axGrid1.GetItems(0),null);
axGrid1.Items.AddItem(2);
axGrid1.PutItems(axGrid1.GetItems(0),null);
axGrid1.Items.AddItem(3);
|
|
139
|
How can still display the selected items when the control loses the focus

axGrid1.HideSelection = false;
axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.set_SelectItem(var_Items.AddItem("Item 2"),true);
|
|
138
|
How can I hide a column

(axGrid1.Columns.Add("Hidden") as EXGRIDLib.Column).Visible = false;
axGrid1.Columns.Add("2");
axGrid1.Columns.Add("3");
axGrid1.Columns.Add("4");
axGrid1.Columns.Add("5");
|
|
137
|
How can I ensure that a column is visible and fits the control's client area

axGrid1.ColumnAutoResize = false;
(axGrid1.Columns.Add("1") as EXGRIDLib.Column).Width = 128;
(axGrid1.Columns.Add("2") as EXGRIDLib.Column).Width = 128;
(axGrid1.Columns.Add("3") as EXGRIDLib.Column).Width = 128;
(axGrid1.Columns.Add("4") as EXGRIDLib.Column).Width = 128;
(axGrid1.Columns.Add("5") as EXGRIDLib.Column).Width = 128;
axGrid1.EnsureVisibleColumn("5");
|
|
136
|
I've seen that the width of the tooltip is variable. Can I make it larger

axGrid1.ToolTipWidth = 328;
(axGrid1.Columns.Add("tootip") as EXGRIDLib.Column).ToolTip = "this is a tooltip that should be very very very very very very very long";
|
|
135
|
How do I disable showing the tooltip for all control
axGrid1.ToolTipDelay = 0;
(axGrid1.Columns.Add("tootip") as EXGRIDLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
134
|
How do I let the tooltip being displayed longer
axGrid1.ToolTipPopDelay = 10000;
(axGrid1.Columns.Add("tootip") as EXGRIDLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
133
|
How do I show the tooltip quicker

axGrid1.ToolTipDelay = 1;
(axGrid1.Columns.Add("tootip") as EXGRIDLib.Column).ToolTip = "this is a tooltip assigned to a column";
|
|
132
|
How do I change the caption being displayed in the control's filter bar

axGrid1.FilterBarCaption = "your filter caption";
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Column") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exBlanks;
axGrid1.ApplyFilter();
|
|
131
|
How do I disable expanding or collapsing an item when user double clicks it

axGrid1.ExpandOnDblClick = false;
axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exLinesAtRoot;
axGrid1.Indent = 13;
axGrid1.Columns.Add("Column 1");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
|
|
130
|
How do I search case sensitive, using your incremental search feature

axGrid1.AutoSearch = true;
axGrid1.ASCIILower = "";
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
(var_Columns.Add("exStartWith") as EXGRIDLib.Column).AutoSearch = EXGRIDLib.AutoSearchEnum.exStartWith;
(var_Columns.Add("exContains") as EXGRIDLib.Column).AutoSearch = EXGRIDLib.AutoSearchEnum.exContains;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("text"),1,"another text");
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem("text"),1,"another text");
|
|
129
|
How do I disable the control
|
|
128
|
How do I enable the incremental search feature within a column

axGrid1.AutoSearch = true;
EXGRIDLib.Columns var_Columns = axGrid1.Columns;
(var_Columns.Add("exStartWith") as EXGRIDLib.Column).AutoSearch = EXGRIDLib.AutoSearchEnum.exStartWith;
(var_Columns.Add("exContains") as EXGRIDLib.Column).AutoSearch = EXGRIDLib.AutoSearchEnum.exContains;
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("text"),1,"another text");
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_CellValue(var_Items1.AddItem("text"),1,"another text");
|
|
127
|
How do I call your x-script language

EXGRIDLib.Column var_Column = (axGrid1.ExecuteTemplate("Columns.Add(`Column`)") as EXGRIDLib.Column);
var_Column.HeaderStrikeOut = true;
var_Column.HeaderBold = true;
|
|
126
|
How do I call your x-script language

axGrid1.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`";
|
|
125
|
How do I show alternate rows in different background color

axGrid1.BackColorAlternate = Color.FromArgb(240,240,240);
axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 4");
var_Items.AddItem("Item 5");
|
|
124
|
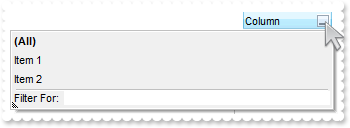
How do I enlarge the drop down filter window

axGrid1.FilterBarDropDownHeight = "-320";
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Column") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterBarDropDownWidth = "-320";
axGrid1.Items.AddItem("Item 1");
axGrid1.Items.AddItem("Item 2");
|
|
123
|
How do I filter programatically the control

EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Column") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exPattern;
var_Column.Filter = "Item*";
axGrid1.Items.AddItem("Item 1");
axGrid1.Items.AddItem("");
axGrid1.Items.AddItem("Item 2");
axGrid1.ApplyFilter();
|
|
122
|
How do I change the font of the control's filterbar

axGrid1.FilterBarFont.Size = 20;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Column") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exBlanks;
axGrid1.ApplyFilter();
|
|
121
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
(axGrid1.GetOcx() as EXGRIDLib.Grid).FilterBarBackColor = 0x1000000;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Column") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exBlanks;
axGrid1.ApplyFilter();
|
|
120
|
How do I change the background color of the control's filterbar

axGrid1.FilterBarBackColor = Color.FromArgb(240,240,240);
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Column") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exBlanks;
axGrid1.ApplyFilter();
|
|
119
|
How do I change the foreground color of the control's filterbar

axGrid1.FilterBarForeColor = Color.FromArgb(255,0,0);
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Column") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exBlanks;
axGrid1.ApplyFilter();
|
|
118
|
How do I change the height of the control's filterbar

axGrid1.FilterBarHeight = 32;
EXGRIDLib.Column var_Column = (axGrid1.Columns.Add("Column") as EXGRIDLib.Column);
var_Column.DisplayFilterButton = true;
var_Column.FilterType = EXGRIDLib.FilterTypeEnum.exBlanks;
axGrid1.ApplyFilter();
|
|
117
|
How do I change the header's foreground color

axGrid1.ForeColorHeader = Color.FromArgb(255,0,0);
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
axGrid1.Items.AddItem("Item 1");
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

(axGrid1.GetOcx() as EXGRIDLib.Grid).Picture = (axGrid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axGrid1.SelBackMode = EXGRIDLib.BackModeEnum.exTransparent;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem("Item 1");
axGrid1.Items.AddItem("Item 2");
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
axGrid1.UseTabKey = false;
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

axGrid1.SelectColumnIndex = 1;
axGrid1.FullRowSelect = EXGRIDLib.CellSelectEnum.exColumnSel;
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1"),1,"SubItem 1");
|
|
113
|
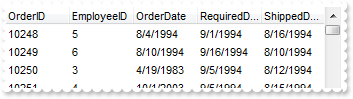
How do I assign a database to your control, using ADO, ADOR or ADODB objects

axGrid1.ColumnAutoResize = false;
axGrid1.ContinueColumnScroll = false;
// Add 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' reference to your project.
ADODB.Recordset rs = new ADODB.Recordset();
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",ADODB.CursorTypeEnum.adOpenStatic,ADODB.LockTypeEnum.adLockOptimistic,0);
axGrid1.DataSource = (rs as ADODB.Recordset);
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

axGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
(axGrid1.GetOcx() as EXGRIDLib.Grid).SelBackColor = 0x1000000;
axGrid1.SelForeColor = Color.FromArgb(0,0,0);
axGrid1.ShowFocusRect = false;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
111
|
How do I change the colors for the selected item

axGrid1.SelBackColor = Color.FromArgb(0,0,0);
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
110
|
How do I get ride of the rectangle arround focused item
axGrid1.ShowFocusRect = false;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
|
|
109
|
How can I change the control's font
axGrid1.Font.Name = "Tahoma";
axGrid1.Columns.Add("Column");
|
|
108
|
I can't scroll to the end of the data. What can I do
axGrid1.ScrollBySingleLine = true;
axGrid1.DrawGridLines = EXGRIDLib.GridLinesEnum.exRowLines;
axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_ItemHeight(var_Items.AddItem(0),13);
axGrid1.PutItems(axGrid1.GetItems(0),null);
EXGRIDLib.Items var_Items1 = axGrid1.Items;
var_Items1.set_ItemHeight(var_Items1.AddItem(1),26);
axGrid1.PutItems(axGrid1.GetItems(0),null);
EXGRIDLib.Items var_Items2 = axGrid1.Items;
var_Items2.set_ItemHeight(var_Items2.AddItem(2),36);
axGrid1.PutItems(axGrid1.GetItems(0),null);
EXGRIDLib.Items var_Items3 = axGrid1.Items;
var_Items3.set_ItemHeight(var_Items3.AddItem(3),48);
axGrid1.PutItems(axGrid1.GetItems(0),null);
|
|
107
|
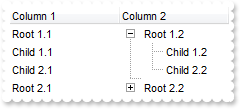
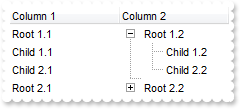
How do I specify the column where the tree lines / hierarchy are shown

axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exGroupLinesAtRoot;
axGrid1.TreeColumnIndex = 1;
axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1.1");
var_Items.set_CellValue(h,1,"Root 1.2");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Child 1.1"),1,"Child 1.2");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Child 2.1"),1,"Child 2.2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2.1");
var_Items.set_CellValue(h,1,"Root 2.2");
var_Items.set_CellValue(var_Items.InsertItem(h,null,"Child 1.1"),1,"Child 1.2");
|
|
106
|
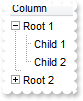
How do I specify the indentation of the child items relative to their parents

axGrid1.LinesAtRoot = EXGRIDLib.LinesAtRootEnum.exGroupLinesAtRoot;
axGrid1.Indent = 11;
axGrid1.Columns.Add("Column");
EXGRIDLib.Items var_Items = axGrid1.Items;
int h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.set_ExpandItem(h,true);
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

axGrid1.RClickSelect = true;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem("Item 1");
axGrid1.Items.AddItem("Item 2");
|
|
104
|
I have FullRowSelect property on False, how do I select a column
axGrid1.SelectColumnIndex = 1;
axGrid1.FullRowSelect = EXGRIDLib.CellSelectEnum.exColumnSel;
|
|
103
|
How can I scroll columns one by one, not pixel by pixel
axGrid1.ContinueColumnScroll = false;
axGrid1.ColumnAutoResize = false;
(axGrid1.Columns.Add("1") as EXGRIDLib.Column).Width = 128;
(axGrid1.Columns.Add("2") as EXGRIDLib.Column).Width = 128;
(axGrid1.Columns.Add("3") as EXGRIDLib.Column).Width = 128;
(axGrid1.Columns.Add("4") as EXGRIDLib.Column).Width = 128;
(axGrid1.Columns.Add("5") as EXGRIDLib.Column).Width = 128;
|
|
102
|
How can I enable multiple items selection

axGrid1.SingleSel = false;
axGrid1.Columns.Add("Column");
axGrid1.Items.AddItem(0);
axGrid1.Items.AddItem(1);
axGrid1.Items.AddItem(2);
|
|
101
|
How can I programmatically change the column where incremental searching is performed

axGrid1.Columns.Add("Column 1");
axGrid1.Columns.Add("Column 2");
EXGRIDLib.Items var_Items = axGrid1.Items;
var_Items.set_CellValue(var_Items.AddItem("Item 1"),1,"SubItem 1");
axGrid1.SearchColumnIndex = 1;
|